Develop with VS Code Remote – Containers
Visual Studio Code is a powerful text editor which can be expanded to a full featured integrated development environment (IDE) with plugins. With the Visual Studio Code Remote - Containers extension you can use prebuilt Docker container as the runtime environment for your code development. This page serves as an alternative to the Getting Started-section. The following features make this a nice development environment:
- All ogs prerequisites (except of MPI / PETSc support, may come later) already setup.
- Code editing with auto-completion.
- Easy build configuration by simply selecting CMake presets.
- Start a debugging session with a click of a button.
- Hugo web server automatically running at http://localhost:1313 watching for changes in
web/content. zsh-terminal with sane defaults (oh-my-zsh).- Works also on a remote machine!
Set-up prerequisites
- Install Git as described in the Getting-Started section.
- Clone the OGS source code as described in the Getting-Started section.
- Create a
build-directory at the same level as theogssource code directory. - Install Docker (or have a Docker machine available where you have SSH access).
- Install VS Code.
- Inside VS Code install the Remote Development extension pack (includes Remote – Containers and Remote – SSH extensions).
Open OGS source code inside the development container
- Open VS Code.
- Open the OGS source code folder.
- Press
F1and typereopen in [container], pressENTER.
This takes now some time as the container is downloaded from the registry. Once finished you should see the following in the bottom status bar:

ogs-gcc-dev.
Debug ogs
As an example use case we configure, build and debug the ogs executable.
CMake configuration is handled by using CMake presets which can be selected from the bottom status bar in VS Code. See the Configure and build with CMake Presets in Visual Studio Code for details.
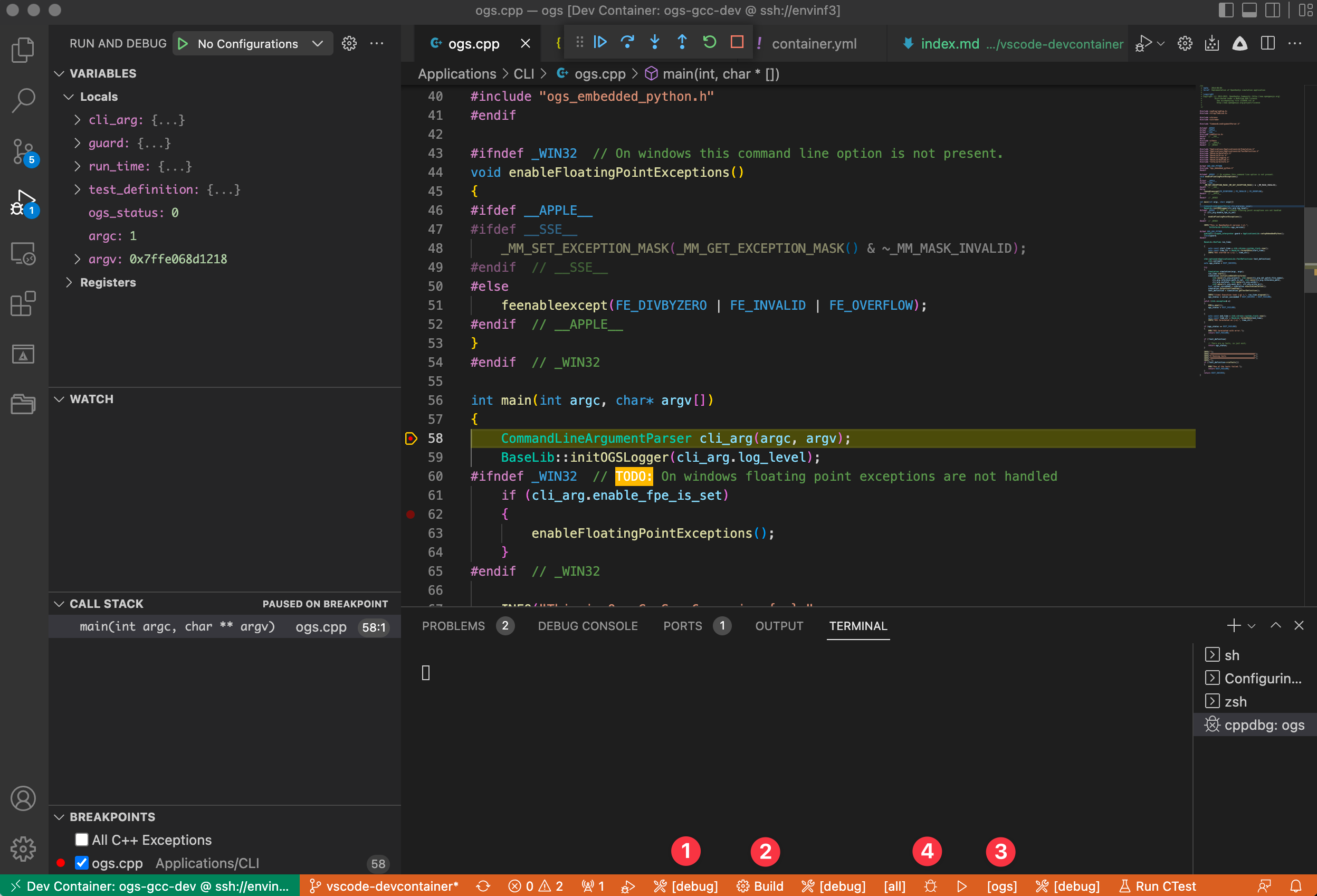
In the editor:
- Open
ogs.cpp - Set a breakpoint in the first line of the
main()-function (around line 58) by clicking on the left gutter in the editor window (a red dot marks the enabled breakpoint).
In the status bar:
- Select the
debugpreset. - Click the
Buildbutton. - Select
ogsas the launch target. - Click the bug icon.
After some seconds the status bar color changes orange to indicate an active debugging session:

ogs.cpp. Step over lines with the Debug toolbar buttons on top. See local variables on the left.
Use a remote machine
All of this works also via ssh. If you do not have Docker locally running but some server with Docker where you have ssh access to you can do the following:
- Open VS Code.
- Click the green button on the bottom left.
- Press
ENTER(Connect to host). - Choose the server.
- [Now you are in a Remote – SSH-session.]
- Open the OGS source code folder (you have to clone it before on that server).
- Press
F1and typereopen in [container], pressENTER.
This article was written by Lars Bilke. If you are missing something or you find an error please let us know.
Generated with Hugo 0.122.0
in CI job 449919
|
Last revision: April 23, 2024
Commit: [PL/LD] Use generic cell average output 3557e29
| Edit this page on